WEB APP弹幕插件
- 2015-01-10 22:00:00
- CJL 原创
- 11120
应用场景:
视频网站,吐槽交流区,活动留言墙等场景都可以通过弹幕插件来达到互动的目的。
总体思路:
利用开源弹幕软件 gdanmaku 为服务器端(感谢清华大学TUNA协会),用JS实现web客户端,封装成类,方便使用。
实现功能:
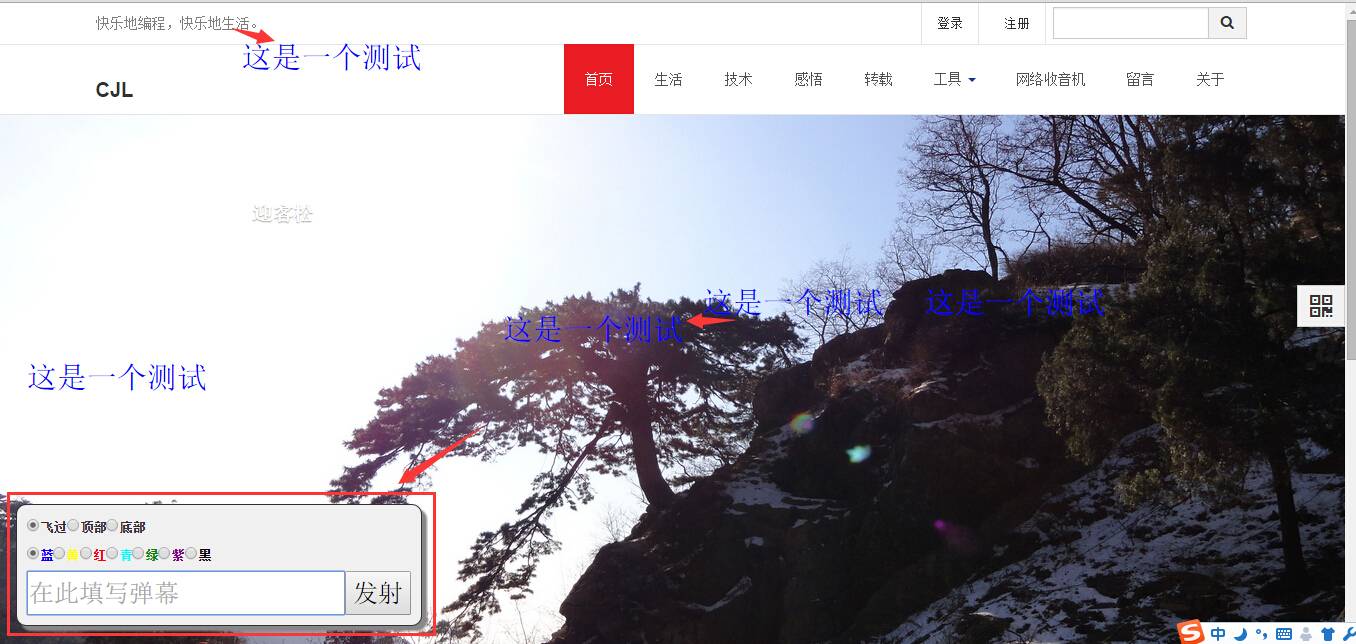
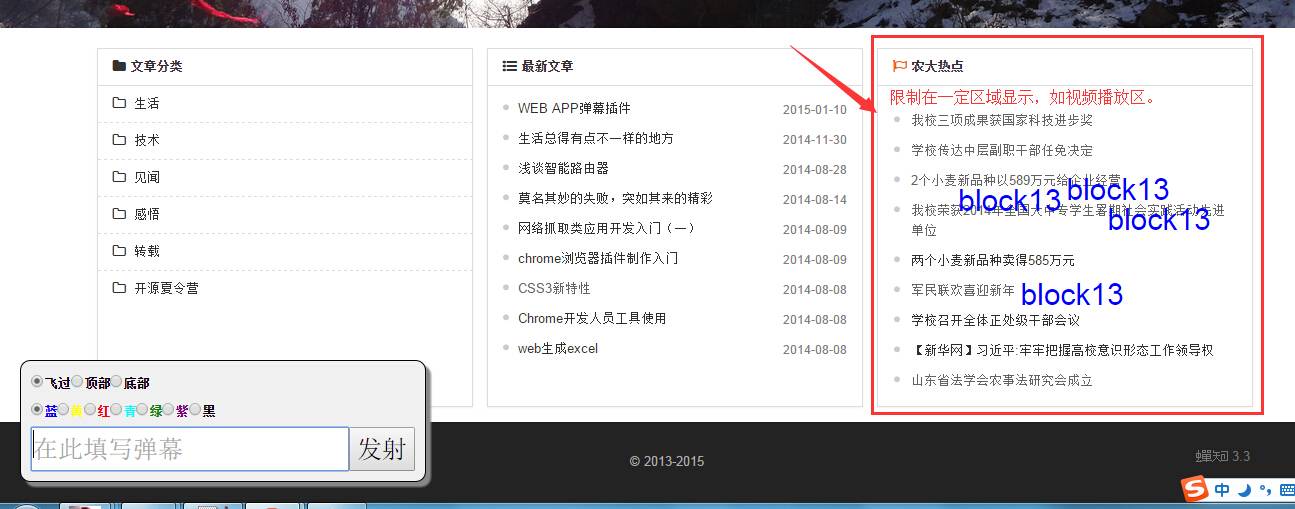
引入插件后可根据参数设置弹幕频道,弹幕显示位置(如可固定在视频播放区域显示弹幕),弹幕显示速度等。引入插件后还会生成一个弹幕输入框用来输入弹幕。
效果展示:


使用方法:
在网页中引入JS即可
<script type="text/javascript" src="http://www.it603.com/cj/danmaku.js"></script>
<script type="text/javascript" src="http://www.it603.com/aui/jquery.js"></script>
<script>
$(document).ready(function()
{
a = new Danmaku();
a.init();
});
</script>
插件简介:
插件主体是Danmaku类,可以通过初始化时对默认值进行修改达到使用不同的web应用场景,参数如下:
this.server = 'http://dm.tuna.moe/'; //服务器端程序地址 this.channel = 'abc';; //频道名 this.password = 'abc'; //频道展示密码 this.selecter = 'body'; //显示弹幕的web DOM,可固定在一定区域内显示。 this.version = 'v1'; //服务器端api版本 this.useProxy = true; //是否使用代理(通过代理解决部分跨域问题) this.proxy = 'http://www.it603.com/cj/proxy.php'; //代理地址 this.showTime = 5; //每条弹幕显示时间 this.webapp = true; //是否是嵌入到webapp中,如果为true会通过host自动获取频道并进行创建。
覆盖默认参数只需在初始化时将对应参数传入即可:
a = new Danmaku({webapp:false, showTime:8, 'selecter':'#block6'});
附:JS插件源码地址: http://www.it603.com/cj/danmaku.js
因为跨域问题现在只能使用代理模式(默认代理地址即可)。
欢迎提出修改建议、BUG等。
Email:chujilu1991@163.com
发表评论


