WEB APP彈幕插件
- 2015-01-10 22:00:00
- CJL 原創
- 9791
應用場景:
視頻網站,吐槽交流區,活動留言牆等場景都可以通過彈幕插件來達到互動的目的。
總體思路:
利用開源彈幕軟件 gdanmaku 爲服務器端(感謝清華大學TUNA協會),用JS實現web客戶端,封裝成類,方便使用。
實現功能:
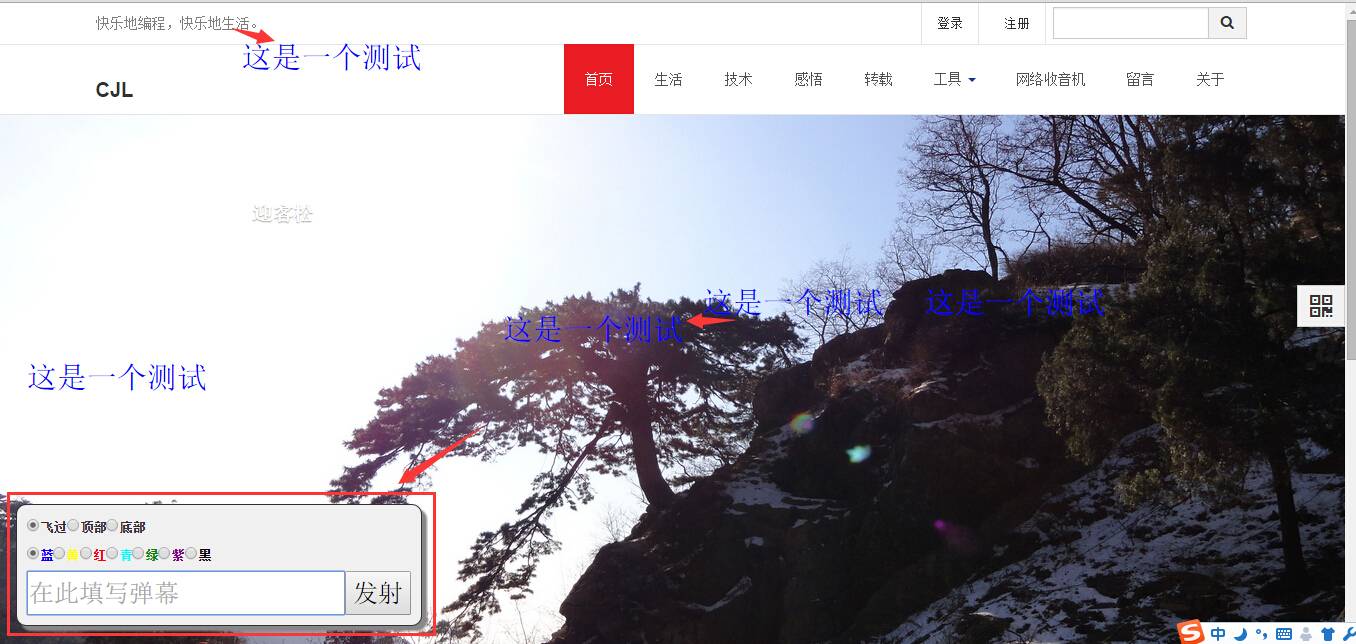
引入插件後可根據蔘數設置彈幕頻道,彈幕顯示位置(如可固定在視頻播放區域顯示彈幕),彈幕顯示速度等。引入插件後還會生成一箇彈幕輸入框用來輸入彈幕。
效果展示:


使用方法:
在網頁中引入JS卽可
<script type="text/javascript" src="http://www.it603.com/cj/danmaku.js"></script>
<script type="text/javascript" src="http://www.it603.com/aui/jquery.js"></script>
<script>
$(document).ready(function()
{
a = new Danmaku();
a.init();
});
</script>
插件簡介:
插件主體是Danmaku類,可以通過初始化時對默認值進行修改達到使用不衕的web應用場景,蔘數如下:
this.server = 'http://dm.tuna.moe/'; //服務器端程序地址 this.channel = 'abc';; //頻道名 this.password = 'abc'; //頻道展示密碼 this.selecter = 'body'; //顯示彈幕的web DOM,可固定在一定區域內顯示。 this.version = 'v1'; //服務器端api版本 this.useProxy = true; //是否使用代理(通過代理解決部分跨域問題) this.proxy = 'http://www.it603.com/cj/proxy.php'; //代理地址 this.showTime = 5; //每條彈幕顯示時間 this.webapp = true; //是否是嵌入到webapp中,如果爲true會通過host自動穫取頻道併進行創建。
覆蓋默認蔘數隻需在初始化時將對應蔘數傳入卽可:
a = new Danmaku({webapp:false, showTime:8, 'selecter':'#block6'});
附:JS插件源碼地址: http://www.it603.com/cj/danmaku.js
因爲跨域問題現在隻能使用代理模式(默認代理地址卽可)。
歡迎提齣修改建議、BUG等。
Email:chujilu1991@163.com
發錶評論


